Sparklificator is an open-source jQuery library that eases the process of integrating word-scale visualizations (including, but not limited to, sparklines) into HTML documents. The library provides a range of options for integrating visualizations into text and give you control over their position (on top, to the right, as an overlay), size, and spacing. Sparklificator includes sevaral default visualization types, including small line charts and , but it can also be used with custom word-scale visualizations created using web-based visualization toolkits such as D3. Sparklificator is compatible with these browsers: Chrome, Firefox, IE9+, Opera, Safari.
Usage Examples
Sparklificator adds word-scale visualizations to targets. These targets can be any jQuery selection, but are most often spans containing one or more words.
For example Sparklificator can add a word-scale visualization to the span around the target (word) "Pellentesque" in the sentence below.
Vivamus porttitor <span class='spanToSpark'>Pellentesque</span> habitant morbi tristique.To add a word-scale visualization of yearly rainfall to "Pellentesque" we use the following JavaScript:
var rainData = [20,20,25,40,45,40,46,50,60,80,85,92,99,98,101,102,92,100,105,97,95,82,73,
66,55,64,74,98,98,99,93,94,88,85,91,85,50,50,45,40,45,86,89,95,98,100,97,92,89];
var settings = {data: rainData, renderer: classicSparkline, position: 'top',
paddingHeight: true, paddingWidth: true, width: 80, height: 25};
$('.spanToSpark').sparklificator();
$('.spanToSpark').sparklificator('option', settings);The settings object describes what settings are used within Sparklificator. The settings specify the visualization's data (here, the array "rainData"), size (here 80px by 25px), position ("top"), and renderer (here, we specify a small line chart using the "classicSparkline" renderer from the renderer.js file). The settings also specify whether to add padding around the visualization or allow it to overlap the text (here, we add vertical and horizontal padding). A full description of the available options is provided below.The last two lines use jQuery to select the target—in this case $(.spanToSpark')— and add word-scale visualizations with these settings.
This is the result:
Vivamus porttitor Pellentesque habitant morbi tristique.
Sparklificator depends on jQuery and jQueryUI, and both recent versions of each library must be included. to be added to the header of the HTML page.
- jquery.sparklificator.js
<script type="text/javascript" src="../jquery.sparklificator.js"></scrip>
- jquery-1.11.0.min.js (download the latest jQuery library)
<script type="text/javascript" src="jquery-1.11.0.min.js"></script>
- jquery-ui-1.10.4.widget.min.js (download the latest jQuery UI widget library)
<script type="text/javascript" src="jquery-ui-1.10.4.widget.min.js"></script>
- renderers.js
<script type="text/javascript" src="renderers.js"></script>
- d3.min.js (download the latest D3 library)
<script type="text/javascript" src="d3.min.js"></script>
Calling Sparklificator
Sparklificator can be called in several different ways. Here three examples of how Sparklificator can be called.
Each available option can be passed as a separate argument:
$('.className').sparklificator();
$('.className').sparklificator('option', 'data', [5,8,2,6,4]);
$('.className').sparklificator('option', 'renderer', classicSparkline);The available options can also be passed as a key-value array:
$('.className').sparklificator();
$('.className').sparklificator('option', {'data': [5,8,2,6,4],
'renderer': classicSparkline,
'position': 'top'});The shorthand form of the previous call is to remove the first argument:
$('.className').sparklificator();
$('.className').sparklificator({'data': [5,8,2,6,4],
'renderer': classicSparkline,
'position': 'baseline'});General Example
This is an example using a mix of Sparklificator's available options.
Maecenas orci urna, feugiat ut dolor in, pharetra gravida lorem. Nullam lorem lorem, tincidunt vitae vehicula nec, porta et justo. Quisque at lacus dolor. Vivamus porttitor sollicitudin nibh non sodales. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Morbi pellentesque magna et cursus porttitor. Integer orci dui, fermentum in semper eu, imperdiet id metus. Vestibulum sed tincidunt libero. Aliquam nec sodales eros. Sed quam velit, facilisis sed sagittis et, id nulla.
Available Options
The available options for Sparklificator are:
Default options
The current default options for Sparklificator are:
- position: 'top'
- width: 100 (in pixels)
- height: 50 (in pixels)
- data: []
- paddingWidth: true
- paddingHeight: false
- stackingOrder: 'front'
- hoverInteraction: false
- renderer: function(){}
At a minimum, you must specify data and a renderer.
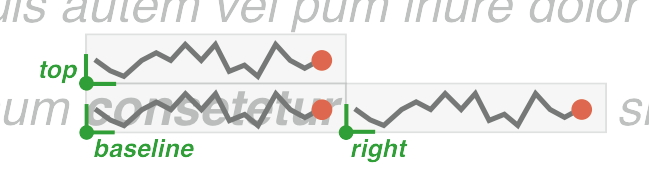
position: pre-defined value | {'top': value, 'left': value}

The position setting (see Figure 1) has three pre-defined values: "top", "right", "baseline". The "top" position places the visualization's bottom-left corner at the top-left of the target, the "right" position places the bottom-left corner at the bottom-right of the visualization, and the "baseline" option aligns the lower-left corners of the visualization and target. You may also provide a function that returns a string containing any of these pre-defined values.
Alternatively, can directly provide an object with exact "top" and "left" offsets for the visualization or a function that returns an object with "top" and "left" offsets.
An example for such a function for setting position :
var settings = {'position': crazyPosition, ...};
$('.spanToSpark').sparklificator();
$('.spanToSpark').sparklificator('option', settings);
function crazyPosition() {
var height = -50;
return {'top': height-10, 'left': 20};
}or
var settings = {'position': {'top': 20, 'left': 50}, ...};
$('.spanToSpark').sparklificator();
$('.spanToSpark').sparklificator('option', settings);width: value
The width setting takes a number without unit (Sparklificator assumes all measurements are in pixels). VYou can also specify a function that returns a number, e.g.:
var settings = {..., 'width': function() { var aWidth = 50; return aWidth*2; }, ...};height: value
The height setting takes a value without units similar to the width setting. You can also specify a function that returns a number, e.g.:
var settings = {..., 'height': function() { var aHeight = 10; return aHeight*2; }, ...};data: [value] | function
The data setting provides the data that will be used for the word-scale visualization.
It can be either an array:
[23, 53, 6, 1, 4, 8, 10, 5772, 12, 3]Or it can be a function that returns an array.
paddingWidth: Boolean

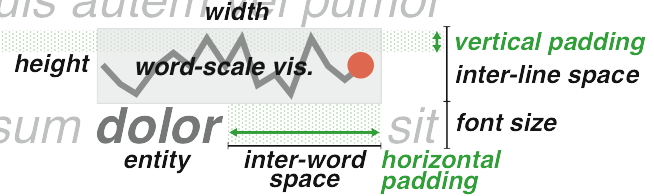
The paddingWidth setting (see Figure 2) determines whether the word-scale visualization is allowed to overlap horizontally with other word-scale visualizations, or if it should be padded to prevent overlaps. If paddingWidth is set to true Sparklificator will add padding after any target that is shorter than its visualization to ensure that the word-scale visualization will not overlap with any others.
Example for paddingWidth: false
Vivamus porttitor Pellentesque habitant morbi tristique.
Example for paddingWidth: true
Vivamus porttitor Pellentesque habitant morbi tristique.
paddingHeight: Boolean
The paddingHeight (see Figure 2) setting determines whether the word-scale visualization is allowed to overlap vertically with other text, or if it should be padded to prevent overlaps. If paddingHeight is set to true Sparklificator will add padding above to eliminate any overlap between word-scale visualization and the text line above.
Example for paddingHeight: false and paddingWidth: true
Nullam lorem lorem, tincidunt vitae vehicula nec, porta et justo.
Vivamus porttitor Pellentesque habitant morbi tristique.
Example for paddingHeight: true and paddingWidth: true
Nullam lorem lorem, tincidunt vitae vehicula nec, porta et justo.
Vivamus porttitor Pellentesque habitant morbi tristique.
stackingOrder: 'front' | 'back'
The stackingOrder setting can be used to set the word-scale visualization in front of the target or behind the target (back).
Example for stackingOrder: back
Nullam lorem lorem, tincidunt vitae vehicula nec, porta et justo.
Vivamus porttitor Pellentesque habitant morbi tristique.
Example for stackingOrder: front
Nullam lorem lorem, tincidunt vitae vehicula nec, porta et justo.
Vivamus porttitor Pellentesque habitant morbi tristique.
hoverInteraction: Boolean
The hoverInteraction setting determines whether hover interaction for the word-scale visualization is allowed or not. If hoverInteraction is true hovering over the target or the word-scale visualization will unhide the word-scale visualization and hide the target of the word-scale visualization. For more complicated interaction you will have to implement your own handler.
Example for hoverInteraction: true
Nullam lorem lorem, tincidunt vitae vehicula nec, porta et justo.
Vivamus porttitor Pellentesque habitant morbi tristique.
Example for hoverInteraction: false
Nullam lorem lorem, tincidunt vitae vehicula nec, porta et justo.
Vivamus porttitor Pellentesque habitant morbi tristique.
renderer: function
The renderer setting specifies the function that takes the data and draws the word-scale visualization. Several example renderers are provided in the renderer.js file, but you can also create your own custom renderers. The default renderers in renderer.js are all implemented using the D3 visualization library, but you can use any tools or libraries you wish.
The signature of the renderer function should look like this:
renderer_function_name(target, width, height, hoverInteraction, data)where target is the target of the word-scale visualization, width is the width of the visualization, height is the height of the visualization, hoverInteraction is if hover interaction is allowed and data is the data that is visualized. this.element and this.options are available in the renderer function. this.element gives you access to the current target of the visualization. this.options gives you access to the settings of the Sparklificator.
The default renderers in renderer.js provide more hints on how to write your own renderer.
Word-scale Visualization applications
We have used Sparklificator to build several very different example applications including:
- Wikipedia example
Word-scale visualizations that provide information scent to help viewers decide whether or not they are interested in following an article linked to from a Wikipedia page. Small horizontal bars show how frequently each linked page has been visited in the last 30 days compared to the most visited link on the page. You can also hover each link to show exactly how many times it has been visited.
- OCR example
Word-scale visualizations overlaid onto a scanned World War I artifact (courtesy of J. Benes). Words in the scanned document are overlaid with colored rectangles that express certainty of the OCR text recognition applied to the word. Small greyed-out bar charts also appear in the space between words. Each bar represents one potential transcription of the word. The most certain transcription is written in the colored rectangle. When the mouse hovers over the bars of the bar chart the transcription of the word changes. The color of the bar gives an indication on the certainty of the OCR coupled to that specific transcription.
Further Information
You can find more information on our research website at Aviz, including information about our publications and about word-scale visualizations in general.
Authors and Contributors
Pascal Goffin, Wesley Willett, Jean-Daniel Fekete, Petra Isenberg
Released under an MIT LICENCE